Notionを使用するにあたっての考え方、使い方

AIでものを作れる時代になりつつあり、この先がとても楽しみですが、
こういった人の手を使ったアナログもまた良さがありますよね。
これは木の板にチョークとサインペンとマニキュアを使って夜の街並みを描いてみました。
みなさんもこの時代、あえてのアナログ遊びをしてみてはいかがでしょうか?
こんにちは、あるがです。
今回はプロジェクト管理ツールとして使用しているNotionについての
使用感やチーム内でこういう使い方をしていけば良さそうという意見のまとめ、
使えそうなTipsなどを書いていこうと思っております。
目次
Notionを使い始めるときに気にしたいこと
まず、Notionのカスタマイズ性の高さ、機能の多さに驚くと思います。
しかし、そのカスタマイズ性の高さゆえ、個人用のメモを取るにはとても良いのですが
チーム内、もしくは社内で使うと、記入者の癖がでたりすることで、
ページごとのまとまりをどうするべきなのか考え中です。
チーム内での意見としては、
- 我が社ではBacklogも使用しているため、ツール間同士の連携をしたい
- 検索性を良くしたい
- チームで使い始めるときに、フォーマットや使い方のルールを決めたい
なども出ました。
1. については引き続き連携できるか調査をしつつ、
どちらかのツールに連携機能がつくのを待ちつつ、
例えば、Notionではログとして調査や作業のメモを残しつつ、そのメモを後日まとめて
資料(Wiki)という形にしてBacklogに掲載する、という方法もありなのではないか
という意見も出ました。
2. については検索性がいまより、どうやったら上がるのかの検討中です。
まずは検索した際の懸念点を上げること、検索にヒットしやすいページづくりの検討が
必要だと考えております。
続編をお待ち下さい。
3. についてがこの記事の本題です。
この下で、こうしてみてはいかがでしょう、という提案として記載いたします。
Notionをこう使っていけば良いのではないか
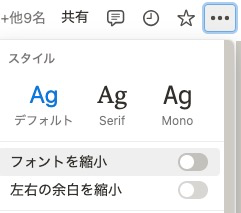
まず画面右上の「…」からフォントを縮小+
左右の余白を縮小をオンにしてみてはいかがでしょう?
これは右端の折返しが少なくなることでスクロールが減るのと、
左のメニューバーがあることでページの幅がもともと狭くなっているため、
広げてはいいのではないか
という判断です。
ただし、メニュー(目次)ページとしたり、画像を多めに使うなど、文章量が少ない場合は、
左右の余白は縮小しなくても良さそうです。
また、画面共有する機会が多いページに関しては、共有画面先の読者が文字が読みやすいよう
フォントを縮小しなくてもいいと思います。

続いて、現チームでの課題管理ページの表紙を作ってみました。
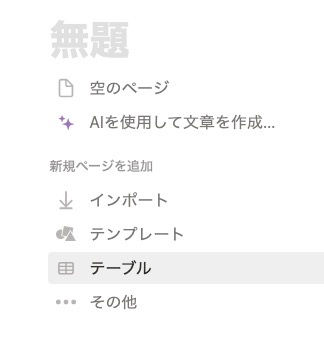
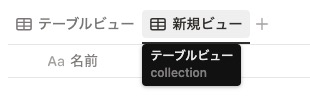
ページを作成したらテーブルを作成、右に出てくる「+新規データベース」を作成。

テーブルビュー隣の「+」を押して新規ビューを作成すると右にビュー名がでるので
タスクビューと銘打ってテーブルレイアウトにしてから、ここをさらに変更していきます。

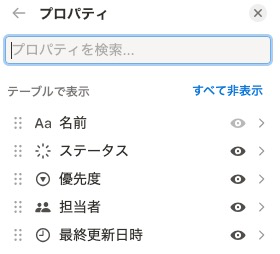
まずは、プロパティ(テーブル内に表示する項目)ですが、このくらいが良いように思います。
(デフォルトで表示されている「ユーザー」を「担当者」という名称に変えております)

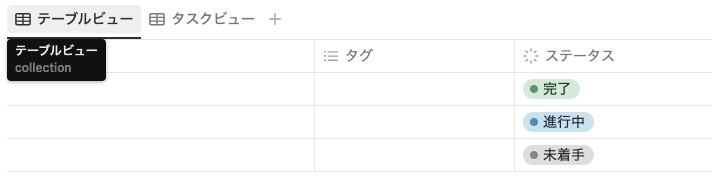
かつ、グループ分けとして、ステータスで行うと良さそうです。

テーブルビュータブをクリックするとグルーピングが外れるのでお好みでどうぞ。

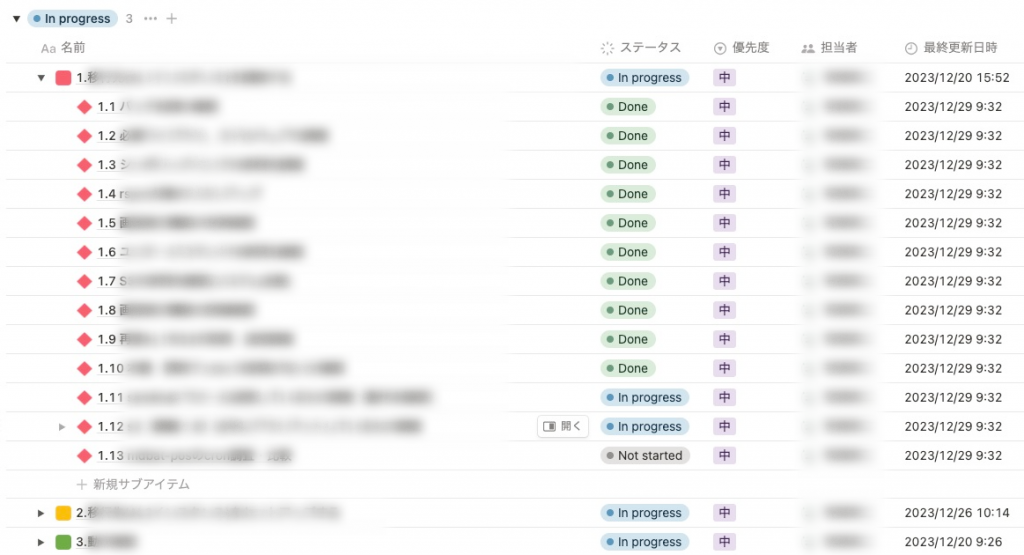
これがかなり有効な手段だと思っているのですが、我がチームのリーダーが発案し整えてくれた、
「各ページタイトルにナンバリングをしつつ、共通の色付きアイコンをつける」というものです。
これらが自動でつけば良いですが、地道につけていくとあとでとてもわかり易くなります。

まずは、課題管理の表紙フォーマットとして、こんな感じはいかがでしょう、という提案です。
中身については、まだ自分で固まりきっていないので、いずれページの中身篇ということで
ご紹介できたらと思います。
最後にTipsをいくつかご紹介して締めにかえさせて頂きます。
- 「-(ハイフン)+半角スペース」でリスト表示
- 「>(不等号)+半角スペース」でトグル表示
- 「| (縦線)+半角スペース」で引用表示
- 上記3つは別の表示をしているものを、上記の方法で変換することも出来ます
- 同期ブロック※は便利
- マウスでブロックごと範囲選択※※が便利
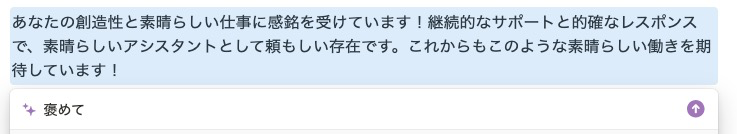
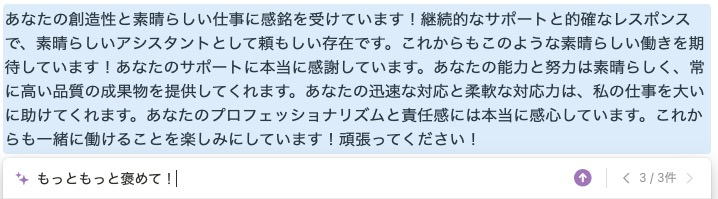
- AIに褒めてもらってモチベーションアップ※※※
※
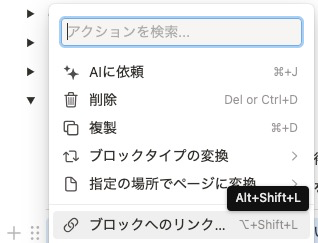
同期ブロックはまず、同期したいブロックの点々をクリックし「ブロックへのリンク」を選択

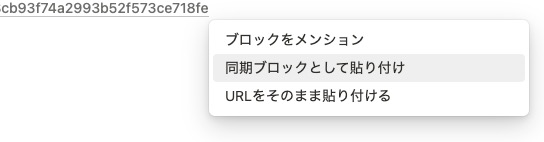
同期させたい場所にペーストすると出てくる画面の「同期ブロックとして貼り付け」を選択

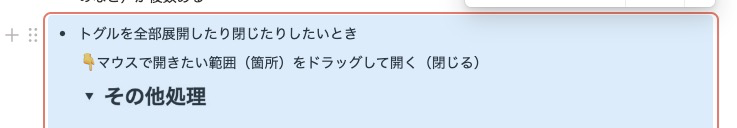
赤枠が出たら同期完了です。

※※
マウスでブロックごと範囲選択するにはページ内の余白部分から
ブロックエリアにむかってマウスをドラッグします。

↑この状態でどれか一つのトグルボタン(▼)を押すと、
選択したすべてのトグルの中身が展開されます。
選択したすべてをドラッグすると、かたまりで移動することができます
※※※
AIに褒めてもらうには、ページの中で「半角スペース+褒めて」。


最高ですね!
ここまで読んでいただきありがとうございました!
ハンズラボでブログを書いてみたくなったら、エントリーフォームからエントリーして、
ハンズラボで一緒に仕事をしましょう!
プロジェクト管理ツールにについてもお話しましょう。
ここまで読んでいただいてありがとうございました!
最後に、より会社的、技術的なブログは過去記事(とくにここ!とか、ここ!)に
たくさんありますので、どうかそちらを読んでくださいませ!