Amplify Studioを使ってみました。

ごきげんよう。Sempleです。
2021年12月のre:Invent2021で公開されたAmplifyの新しい機能を使ってみました!
https://aws.amazon.com/jp/amplify/studio/
この記事では、公式の資料をもとに実際に試してみて、自分が困った点を三つ紹介します。
自分が試していた時は、英語のドキュメントのみだったので、翻訳しながら使いました。
しかし記事執筆時には、日本語版が出ていたため、本記事では日本語版を元に実装時の注意点などを解説いたします。
https://docs.amplify.aws/console/
基本的には、公式の資料をもとに進めれば、問題なくWebアプリが開発できます。
自分自身FigmaやReactを使ったことがなかったのですが、すべてAmplify側でフォーマットが用意されているため、知識ゼロでも一通りの体験ができます。
細かな手順は下記の公式資料に載っています。
ランダムデータの生成
公式資料で初期の方にランダムデータを作成する部分があります。
ここの自動生成でも注意が必要です。
次に、Contentメニューを使ってランダムなシードデータを生成します。
サイドメニューのContentをクリックして開いた後、Auto-generate seed dataボタンをクリックして、データベースにランダムなサンプルデータを生成するためのダイアログを開きます。(もしくは、ActionsメニューからAuto-generate data をクリックします)
この時、自動生成するデータの意味を正しく反映させるため、住所であることを制約として設定します。
ダイアログ内では、生成数を5に設定し、Add constraintをクリックして、Field Nameでaddress, Range/settingでStreet addressを選択し、最後にGenerate Dataをクリックしてランダムデータを生成します。次は、image_urlフィールドに画像のURLを挿入します。(画像を用意していない場合は、Unsplash’s random photo generatorを使ってみましょう)
ここで、image_urlをそのままAuto-generate dataのまま先に進めてしまいました。
その結果、image_urlがURLではなく、ただの文字列となってしまいました。日本語版だと間違えませんが、雰囲気で英語を読んでいた結果見落としていました。
UIコンポーネントをデータと紐付ける の部分で、Figmaの設定やAmplify Studioの設定を見直すことになり時間を食ったので、お気をつけください。
ミスに気がついたのは、Suffle preview dataをクリックした時です。画像が表示されなかったからです。
コンポーネントのスケールが様々なデータに対応しているかどうか確認するためには、Suffle preview dataをクリックしてください。Amplify Studioが表示に利用するデータをシャッフルした上で、コンポーネントにライブデータを入力します。
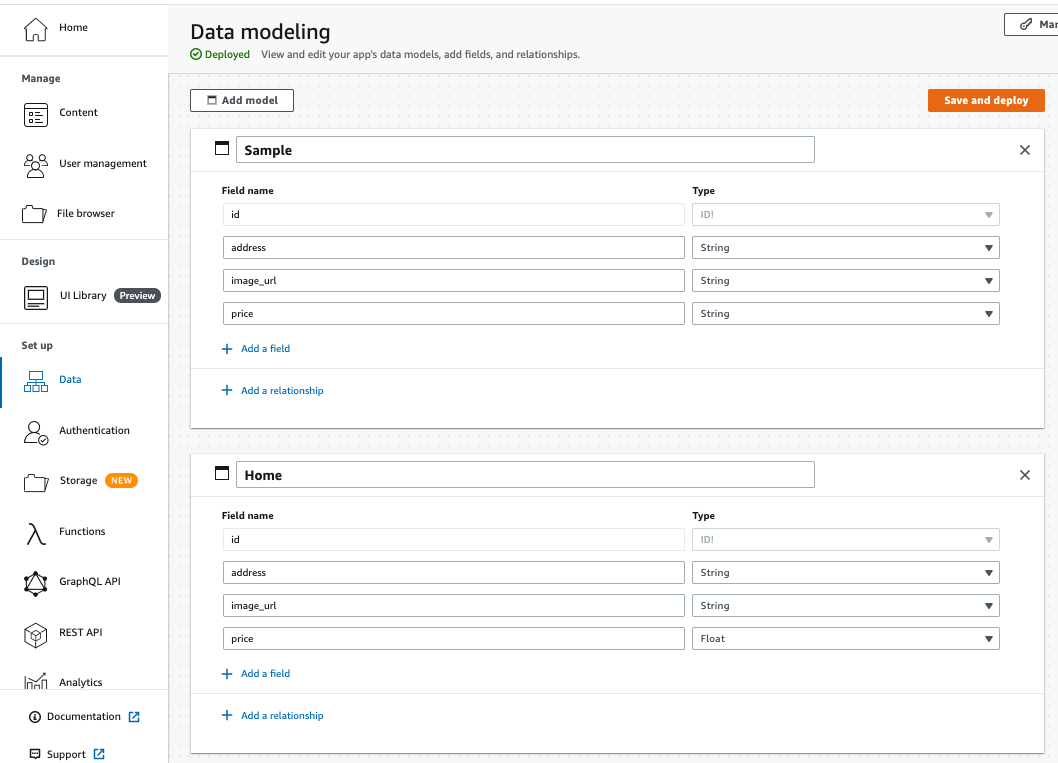
対処法としてはサイドメニューのDataからデータモデルを新たに作成いたしました。
元々のHomeに加えてSampleというデータモデルに改めてimage_urlを追加しました。理由としてはHomeのimage_urlをAuto-generate dataで作成した値からURLに変更しましたが、Suffle preview dataを押しても反映されなかったからです。

Figmaで設定するのは、CSSの箱ものだけ。
Figmaを使ったことない自分としては、Figmaの使いやすいUIでなんらかのコンポーネントを作ることができるのかと思いましたが、そんなことはなく画像やテキストの容れ物を作るだけのようです。
実際にWebサイトで使いたい画像やテキストを作成するのはAmplify Studio内で作成するようです。
いくつかのサービスを横断的に触るので、それぞれの役割を意識することが大切です。
Reactの立ち上げ
Reactを立ち上げたときには、何も表示されません。
画面が真っ白なのは、決して何かが間違ってエラーが発生しているわけではなくて、単純にあなたのindex.htmlには何も書かれていないだけです。
コンソールに表示された下記の文言にこのアプリを実行するにはJavaScriptを有効にする必要があります。には、大変苦しめられました。
<noscript>You need to enable JavaScript to run this app.</noscript>こちらの文言は初めからindex.htmlに記述されています。何かのエラーが発生しているわけではありません。落ち着いてください。悲観しないで大丈夫です。
Amplify Studioで作成したコンポーネントをReactJSに書き込むことで、公式資料のような画面を作成することができます。公式でも下記のように記述されています。
次に、UI コンポーネントをアプリに追加しましょう。App.js に移動し、UI コンポーネントをインポートします。次に、それらを render 関数に配置します。App.js ファイルは次のようになります。
一通り経験してみて
フロントのデザインを作るのに、CSSを一度も触ることなく、それなりの画面が作成されたことに驚きました。上記のようなエラーを重ねながらでも、1日でサンプルアプリを立ち上げることが可能です。
フロントの知識が皆無でFigmaもReactもわからない身分でも、簡単にWebアプリを作成することができますので、今後のWeb開発がどんどんやりやすくなりますね。